Web SDKImprove this page
The Fidel API SDKs provide a secure way for you to add card-linking capabilities to your applications. The alternative involves using the Cards API, but you'll need to be PCI Compliant before you can use it. Using the Fidel API SDKs, card details are sent directly to Fidel API through a secure connection without exposing your servers to sensitive information. They take care of all PCI Compliance requirements, so you don't have to.
The Fidel API Web SDK is a JavaScript-based SDK that injects a secure HTML iframe into your web page. Your users will need to have JavaScript enabled in their browsers.
The SDK provides a pre-built UI that allows you to easily collect credit card details, tokenize and link credit/debit cards with rewards services from your website, e-commerce platform or mobile web apps. However, for mobile apps, we recommend using Fidel API's iOS, Android, React Native SDKs.
You can customize the UI of the SDK to match your use case. All modern desktop and mobile browsers are supported, including Chrome, Firefox, Safari, Microsoft IE11 and Edge. Please contact us if you experience any browser-related issues.

Card Verification
After the card has been linked to the Fidel system, a user with access to the account statement of the card must provide a verification token to verify consent. To implement this verification, use the Verified Enrollment SDK. There are two verification flows possible, depending on the card: Microcharge and 3D Secure (3DS).
Microcharge
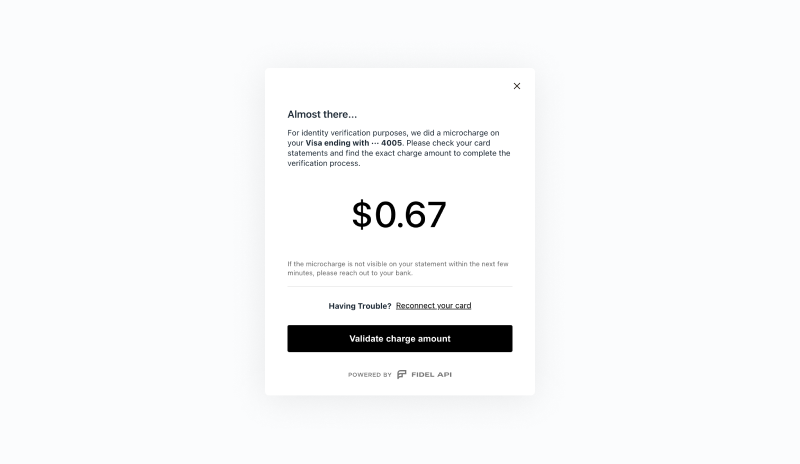
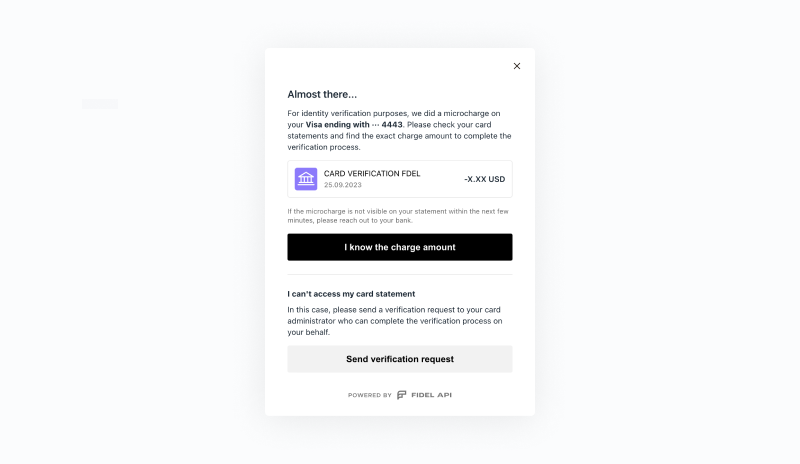
In this verification process Fidel API will charge the card for a nominal amount (USD$0.50-1.00), which will be refunded within 72 hours. The cardholder checks their card statement to identify the charged amount and types the exact amount in the verification screen.
Since the verification process is not instantaneous and may require the cardholder to exit the SDK, the SDK stores a token which represents their card object (not the card details themselves) on the device they used. This means that cardholders will need to use the same device or enter their card details again to complete the verification. This token is erased once the verification is completed.
The charges made to the enrolled card will be made in the currency of the country selected. If a cardholder selects “United States” as the country where the card was issued, the charge will be in USD. If the developer listed only one country in SDK options (e.g. Canada), the currency of that country will be used (e.g. CAD).
🚧
If you are using a non-live environment, the microcharge will have a fixed amount of $0.67 which you can use to verify a test card.

3D Secure (3DS)
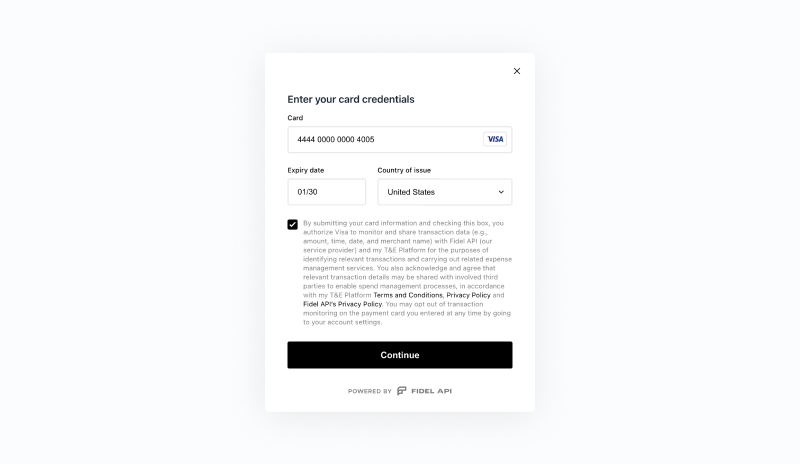
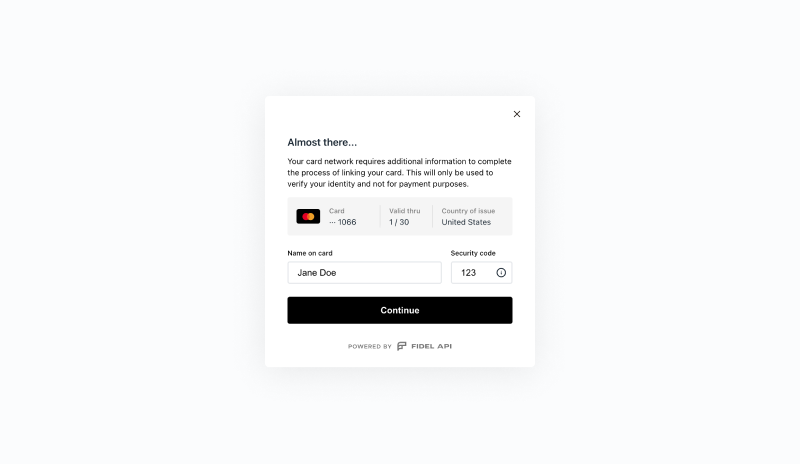
In this verification process Fidel API will ask users for additional information of their card, namely the card's CCV/CVC and cardholder name.

After the user adds the additional information, there could be two outcomes: either the card does not need further verification, and thus it's verified right away, ending the flow; or a fingerprint process will happen on the background, where data about the user's device is sent over to the issuer of the card as an additional security measure. This process is hidden from end users.
When the fingerprint finishes, there could again be two outcomes: as before, if the card does not need further verification, it'll be verified right away, ending the flow; or a challenge may be needed, in which the user may need to interact with an external application from the issuer of the card or input a code received via SMS or email. This challenge screen is completely dependent on the issuer and we don't have control over it, nor it can be modified or changed in any way.
If the challenge is successful, the user will be presented with a success screen and the card will be verified. If, for whatever reason, the card couldn't be verified, the user will be presented with an error screen, urging them to try the verifying their card again.
Contrary to the Microcharge flow, the verification process on 3DS is synchronous, meaning that users that leave in the middle of the flow will have to begin the process from the start. This, on the other hand, means that the SDK does not store anything about the card object on the device used.
Integrating the Web SDK
Integrating the Fidel API Web SDK into your web application starts with loading the JavaScript file we provide, https://resources.fidel.uk/sdk/js/v3/fidel.js, in a script tag. It registers a global Fidel variable and uses an options object to allow you to configure it when calling Fidel.openForm().
1234567<script type="text/javascript" src="https://resources.fidel.uk/sdk/js/v3/fidel.js" data-id="fidel-sdk" ></script> '
Web SDK Configuration
You can configure the Fidel Web SDK by defining parameters when calling the desired method.
Fidel.openForm()
This method is used for linking cards in stream and select programs. For transaction-stream programs, it can also trigger the verification process of the card. This method allows:
- Linking a card in a
selectprogram. - Linking a card in a
streamprogram, if the cardholder does not have access to the bank statement. - Linking and verifying a card in a
streamprogram, if the cardholder has access to the bank statement.
Configuration
| Parameter | Value | Description |
|---|---|---|
companyName | String | The name of the company using card linking. |
sdkKey | String | A valid SDK Key. You can find yours on the Dashboard. It starts with "pk_". For security reasons, please do not store the SDK Key in your codebase. Follow our SDK security guide for detailed recommendations. |
programId | String | The id of the Fidel API Program to link the card to. |
thirdPartyVerification | Object | This object contains the data related to third-party verification flow. This property only has effect if the verification flow is Microcharge. |
thirdPartyVerification.isChoiceAvailable | Boolean | If true, provides the cardholder with the choice between verifying the card on the spot or delegating it to a third-party verified. This property only has effect if the verification flow is Microcharge. |
thirdPartyVerification.onCardVerificationChoiceSelectedCallback | Function | Function to be called when third-party enrollment flow is enabled and the user selects a verification method. Receives an object with a 'choice' payload that could have 'on-the-spot' or 'delegated-to-third-party' value. This property only has effect if the verification flow is Microcharge. |
There are also additional parameters that can improve your SDK experience.
Example
123456789101112131415161718192021222324252627282930Fidel.openForm({ companyName: "Fidel", sdkKey: yourSdkKey, // make sure to store it securely programId: "bca59bd9-171b-4d1f-92af-4b2b7305268a", programType: "transaction-stream", onCardEnrolledCallback() { console.log("onCardEnrolledCallback called"); console.log(arguments); }, onCardVerificationStartedCallback() { console.log("onCardVerificationStartedCallback called"); console.log(arguments); }, onCardEnrollFailedCallback() { console.log("onCardEnrollFailedCallback called"); console.log(arguments); }, onCardVerifiedCallback() { console.log("onCardVerifiedCallback called"); console.log(arguments); }, onCardVerifyFailedCallback() { console.log("onCardVerifyFailedCallback called"); console.log(arguments); }, onUserCancelledCallback() { console.log("onUserCancelledCallback called"); }, });
If thirdPartyVerification.isChoiceAvailableis set to true, this screen appears, allowing the cardholder to choose between verifying the card on the spot or delegating the verification.

Fidel.verifyCard()
This method is used to resume the verification of a card that was previously linked but not verified.
Configuration
| Parameter | Value | Description |
|---|---|---|
sdkKey | String | A valid SDK Key. You can find yours on the Dashboard. It starts with "pk_". For security reasons, please do not store the SDK Key in your codebase. Follow our SDK security guide for detailed recommendations. |
programId | String | The id of the Fidel API Program to link the card to. |
cardToVerify | Object | This object contains the required data for the card to be verified. |
cardToVerify.id | String | The id of the card to be verified. |
cardToVerify.consentId | String | The consent id of the card to be verified. |
cardToVerify.last4Digits | String | The last 4 digits of the card to be verified. This property is used only for presentation purposes. |
There are also additional parameters that can improve your SDK experience.
Example
12345678910Fidel.verifyCard({ sdkKey: yourSdkKey, // make sure to store it securely programId: "bca59bd9-171b-4d1f-92af-4b2b7305268a", cardToVerify: { id: "bf98f881-53fc-45ab-8788-5c63915b9cf2", consentId:"a9e5c141-4f61-428f-aedd-2248e6767dd7", last4Digits: "4011” } });
Customization
The Fidel Web SDK can be customized to better fit your website. The functionality is customizable with the language, schemes, countries and closeOnSuccess parameters. There is also a versatile custom property that accepts CSS styles and allows you to greatly customize the UI of the SDK.
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869Fidel.openForm({ companyName: "Fidel", sdkKey: yourSdkKey, // make sure to store it securely programId: "bca59bd9-171b-4d1f-92af-4b2b7305268a", programType: "transaction-stream", custom: { close: { location: "form", }, overlay: { style: { background: "#111111", }, }, form: { style: { background: "#1C1C1C", border: "none", }, }, title: { style: { textAlign: "center", color: "white", }, }, cardNumber: { label, input, }, expiryDate: { label, input, }, country: { label, input, }, submit: { style: { background: "#44EDB0", color: "#111111", borderRadius: "4px", }, }, }, }); const input = { style: { color: "#737373", border: "none", background: "#282828", }, focusStyle: { background: "#303030", borderWidth: "2px", borderColor: "black", }, errorStyle: { borderWidth: "2px", borderColor: "red", }, }; const label = { hide: true, };
Web SDK Global Object
After adding the Web SDK script to your website, a global variable Fidel is created with two methods that you can use to open and close the web form manually, Fidel.openForm(), Fidel.verifyCard() and Fidel.closeForm().
To open the iframe overlay form with a button, you could use this example:
123456789101112131415161718192021222324252627282930313233343536373839404142<button id="open-form" type="submit">Link Card</button> <script type="text/javascript" data-id="fidel-sdk" src="https://resources.fidel.uk/sdk/js/v3/fidel.js" ></script> <script type="text/javascript"> document.getElementById("open-form").addEventListener("click", function () { Fidel.openForm({ companyName: "Fidel", sdkKey: yourSdkKey, // make sure to store it securely programId: "bca59bd9-171b-4d1f-92af-4b2b7305268a", programType: "transaction-stream", onCardEnrolledCallback() { console.log("onCardEnrolledCallback called"); console.log(arguments); }, onCardVerificationStartedCallback() { console.log("onCardVerificationStartedCallback called"); console.log(arguments); }, onCardEnrollFailedCallback() { console.log("onCardEnrollFailedCallback called"); console.log(arguments); }, onCardVerifiedCallback() { console.log("onCardVerifiedCallback called"); console.log(arguments); }, onCardVerifyFailedCallback() { console.log("onCardVerifyFailedCallback called"); console.log(arguments); }, onUserCancelledCallback() { console.log("onUserCancelledCallback called"); }, }); }); </script>
Web SDK Metadata
The metadata id property is a non-unique index, so you can set it to a custom UID (unique identifier). Later you can query the cards using the same metadata.id. You can use our List Cards from Metadata ID API Endpoint.
📘 Hint
Adding user data in the metadata as key: value pairs can simplify reconciliation with your system. For example, adding 'myUserId':'123' will help you match the added card to your user with id 123.
1234567891011121314151617181920212223242526272829<button id="open-form" type="submit">Link Card</button> <script type="text/javascript" data-id="fidel-sdk" src="https://resources.fidel.uk/sdk/js/v3/fidel.js" ></script> <script type="text/javascript"> document.getElementById("open-form").addEventListener("click", function () { Fidel.openForm({ companyName: "Fidel", sdkKey: yourSdkKey, // make sure to store it securely programId: "bca59bd9-171b-4d1f-92af-4b2b7305268a", programType: "transaction-stream", callback(err, data) { console.log(err, err); console.log("data", data); console.log(arguments); }, metadata: { id: "this-is-the-metadata-id", myUserId: "123", customKey: "customValue", }, }); }); </script>
Customizing the Web SDK
Additional properties
| Parameter | Value | Description |
|---|---|---|
onCardEnrolledCallback | function | Function to be called when a Card is enrolled successfully. Receives the Card entity as argument. |
onCardEnrolledCallback | function | Function to be called when a Card is enrolled successfully. Receives the Card entity as argument. |
onCardEnrollFailedCallback | function | Function to be called when a Card enrollment fails. Receives an error object as argument. |
onCardVerificationStartedCallback | function | Function to be called when a Card verification starts. Receives an object with consentId as argument. |
onCardVerifiedCallback | function | Function to be called when a Card is verified successfully. Receives an object with cardId as argument. |
onCardVerifyFailedCallback | function | Function to be called when a Card verification fails. Receives an error object as argument including the cardId. |
onUserCancelledCallback | function | Function to be called when the user cancels the card enrollment with one of the following actions: - Closing the window with the "x" in the top right corner - Clicking/tapping outside the SDK's frame - Pressing the ESC key on the keyboard No arguments are provided. |
container | HTML element | A wrapper element that you can wrap around the iframe. |
countries | array of strings Possible values: 'GBR', 'IRL', 'USA', 'SWE'. If the array has only one value, that will be set as the country of issue for all collected cards and the country select box is removed from the UI. If the array has multiple values, those will be the available options in the country select box. |
Custom UI
The custom property allows for customizing most of the Fidel Web SDK UI. It supports the same CSS properties as the HTML DOM Style Object. Here is a complete list of parameters, all of which are optional.
| Parameter | Value | Description |
|---|---|---|
logo.url | string | The URL of the logo on the iframe. |
logo.style | CSS properties | The style of the logo on the iframe. |
form.style | CSS properties | The style of the form element of the iframe. |
overlay.style | CSS properties | The style of the overlay element of the iframe. |
close.location | string Possible values: form | overlay | none Default value: overlay | The location of the close icon. |
close.color | string | The color of the close icon. |
title.text | string Default value: "Connect your card" | The text of the title at the top of the page. |
title.style | CSS properties | The style of the title at the top of the page. |
cardNumber.label | LabelStyles (see definition below) | The style of the Card Number label. |
cardNumber.input | InputStyle (see definition below) | The style of the Card Number input field. |
expiryDate.label | LabelStyles (see definition below) | The style of the Expiry Date label. |
expiryDate.input | InputStyle (see definition below) | The style of the Expiry Date input field. |
country.label | LabelStyles (see definition below) | The style of the Country field label. |
country.input | InputStyle (see definition below) | The style of the Country input field. |
terms.text | string Default value: "I authorize {{scheme}} to monitor my payment card to identify transactions that qualify for a reward and for {{scheme}} to share such information with {{companyName}}, to enable my card linked offers and target offers that may be of interest to me." | The Terms of Use text. |
terms.privacyUrl | string | The Privacy Policy URL. |
terms.termsUrl | string | The Terms and Conditions URL. |
terms.deleteInstructions | string Default value: "going to your account settings" | Text to inform the user about how to opt out from the transaction monitoring. It is appended to the text "You may opt out of transaction monitoring on the payment card you entered at any time by". |
terms.checkbox | style: CSS propertiescheckedStyle: CSS properties | The styles of the terms checkbox. |
terms.checkbox.checkColor | string | The border color of the terms checkbox. |
submit | style: CSS propertieshoverStyle: CSS propertiesloadingStyle: CSS propertiessuccessStyle: CSS propertiesdefaultText: stringDefault value: "Continue" | "Verify", depending on the step loadingText: stringsuccessText: string | Parameters to customize the CTA button on the screens of the card verification. |
The LabelStyles type includes the following parameters:
| Parameter | Value | Description |
|---|---|---|
| label.hide | CSS properties | The default style of the input |
| label.style | CSS properties | The style of the input |
| label.errorStyle | CSS properties | The error style of the input |
| label.focusStyle | CSS properties | The focus style of the input |
| label.placeholderColor | String | The color of the input's placeholder |
The InputStyles type includes the following parameters:
| Parameter | Value | Description |
|---|---|---|
| input.style | input.style | The default style of the input |
| input.errorStyle | CSS properties | The error style of the input |
| input.focusStyle | CSS properties | The focus style of the input |
| input.placeholderColor | String | The color of the input's placeholder |
The definition of the custom parameter:
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071727374757677787980818283848586878889Fidel.openForm({ ... custom: { logo: { url: string, style: CSSPropertiesObject, }, form: { style: CSSPropertiesObject, }, overlay: { style: CSSPropertiesObject, }, close: { location: 'form' | 'overlay' | 'none', color: string | { form: string, overlay: string }, }, title: { text: string, style: CSSPropertiesObject, }, cardNumber: { label: { style: CSSPropertiesObject, errorStyle: CSSPropertiesObject, focusStyle: CSSPropertiesObject, placeholderColor: string, hide: boolean }, input: { style: CSSPropertiesObject, errorStyle: CSSPropertiesObject, focusStyle: CSSPropertiesObject, placeholderColor: string }, }, expiryDate: { label: { style: CSSPropertiesObject, errorStyle: CSSPropertiesObject, focusStyle: CSSPropertiesObject, placeholderColor: string, hide: boolean }, input: { style: CSSPropertiesObject, errorStyle: CSSPropertiesObject, focusStyle: CSSPropertiesObject, placeholderColor: string }, }, country: { label: { style: CSSPropertiesObject, errorStyle: CSSPropertiesObject, focusStyle: CSSPropertiesObject, placeholderColor: string, hide: boolean }, input: { style: CSSPropertiesObject, errorStyle: CSSPropertiesObject, focusStyle: CSSPropertiesObject, placeholderColor: string }, }, terms: { text: string, privacyUrl: string, termsUrl: string, deleteInstructions: string, checkbox: { style: CSSPropertiesObject, checkedStyle: CSSPropertiesObject, checkColor: string, }, }, submit: { style: CSSPropertiesObject, hoverStyle: CSSPropertiesObject, loadingStyle: CSSPropertiesObject, successStyle: CSSPropertiesObject, defaultText: string, loadingText: string, successText: string, }, } });
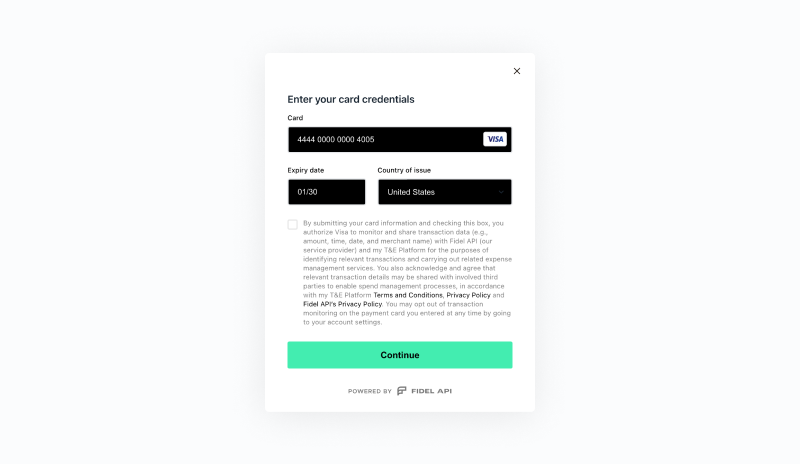
Here is an example of what is achievable using the customization:

Card entity
| Parameter | Value | Description |
|---|---|---|
id | string | The ID of the enrolled card |
accountId | string | The account ID of the program where the card was enrolled |
programId | string | The ID of the program where the card was enrolled |
scheme | string Value: 'visa' | Card scheme |
lastNumbers | string | If made available, this property will be populated with the last 4 numbers of the enrolled card. If they're not available, you'll receive "****" (4 stars, an obfuscated string value). To turn on or off receiving these numbers, please check your Fidel API Dashboard account's Security settings. |
firstNumbers | string | If made available, this property will be populated with the first 6 numbers of the enrolled card. If they're not available, you'll receive "******" (6 stars, an obfuscated string value). To turn on or off receiving these numbers, please check your Fidel API Dashboard account's Security settings. |
expYear | number | Expiration year of the card. The values are full year values (2023), not shortened year values (23) |
expMonth | number | Expiration month of the card |
expDate | string Format: MM/YY | Expiration date |
created | string Format: YYYY-MM-DDTHH:mm:ss.SSSZ | Card enrollment date |
countryCode | string | This field will have the code of the card issuing country, as selected by the cardholder in the card enrollment step. |
termsOfUse | boolean | Accepted or declined terms of use |
live | boolean | Flag that checks if the card is from a live or a test environment |
metadata | object | This will contain the exact JS object that might have been set using the metadata parameter. |
Error object
| Parameter | Value | Description |
|---|---|---|
cardId | string (optional) | The ID of the enrolled card. This field will only be present if the card is already enrolled. For example, if the error is thrown in the card enrollment phase, it will not have a cardId since the card is not enrolled yet. |
date | string Format: YYYY-MM-DDTHH:mm:ss.SSSZ | The date when the error happened |
type | string | Returns the error code |
message | string | Returns the error message |
Error codes
| Value | Description |
|---|---|
| service-unavailable | Service unavailable at the moment |
| item-exists | Card already exists |
| uuid | Invalid program ID |
| credential | Invalid SDK key |
| unauthorized | Unauthorized request |
| verification-incorrect-amount | Incorrect amount for microcharge verification |
| verification-max-attempts-reached | Max failed attempts reached on card verification |
| verification-not-found | Verification not found for the current linking card |
| card-already-verified | Verification already done for the current linking card |
| card-not-found | Card not found when creating a new card verification |
| verification-error-generic | Unable to verify due to unknown reason |